いつも弊社のブログをご覧頂きありがとうございます。
今回は、Shopifyのサイトスピードについてをテーマにご紹介させていただきます。
Shopifyは全世界で一番使用されているカートとして非常に有名ですが、日本でも普及が進み、構築機会も増えてきました。
しかしその一方で、QAも少なく、トラブルに対する対応が非常に難易度が高いことも事実。
Shopifyの公認パートナーといえども、解決が出来ない事案をコンサルティングの立場から多くみてきました。
今回は、過去の一例をもとに、ページのサイトスピード(表示速度)について解説していきたいと思います。
なぜ、サイトのスピード(表示速度)が重要なのか?
サイトの表示速度は、様々なECの課題に直面する大きな問題です。
大きくその影響は以下の2つとなります。
- ユーザー離脱率の向上
- Google検索結果への影響(SEOへの影響)
ユーザー離脱率の向上
表示速度が遅いことで、ユーザーは待つことができず、1秒遅れると購入率が大幅に下がる(約7%)といわれています。
スマートフォン慣れをしているため、ネイティブアプリなどネットに慣れているユーザーからするとブラウザ自体の表示速度は非常にストレスに感じることも多くなってきています。
Google検索結果への影響(SEOへの影響)
Googleは検索表示ロジックに、表示速度も評価の一つに入れています。それは、ユーザーが訪れた際に検索上位に表示されていたサイトからの離脱率が高まることにより、良質なサイトではないと判断している背景があります。
自身のページスピードが分からない方は、Googleが提供している、以下のツールから登録不可で確認が出来ますので、ぜひチェックしてみてください。
■PageSpeed Insights
https://pagespeed.web.dev/?hl=ja
[表示速度の評価]
| Good(速い) | 90~100 | グリーン |
| Medium(平均) | 50~89 | オレンジ |
| Low(遅い) | 0~49 | レッド |
Page Speed Insights(ページスピードインサイト)のスコアは、世界中のWebページを対象にした「表示速度ランキング」になっています。
ページスピードインサイトでは、平均的なスコア「46~50点」に入っていれば平均的なスコアとされています。
あくまでもSEOは包括的な評価がされるため、ページスピードだけおっても意味がありません。あくまでも高スコア化を目指すことはいいことではありますが、平均値をとれていれば十分ですので、他の施策も合わせて行うことをお勧めしております。
Shopifyにおけるサイトスピードに起因する要素
Shopifyで非常に苦戦しているケースは、今までの構築経験の中で大きく2つの要素が関係しています。
- 選定テーマに起因
Shopifyの制作には、制作会社によりますが、制作フローとしては以下のパターンがあります。- オリジナルデザインでの制作
- 有料テーマを購入し、そちらのテーマをベースにカスタマイズする
- 無料テーマをカスタマイズするケース
- 無料テーマで制作納品するケース
制作会社によって、使い勝手のいいテーマを選定するケースが多く、制作会社は基本的にSEO的な運用面はカバーしているケースも少なく、デザイン性、UI/UXベースで作られるケースが多いのでは?と私が個人的に感じています。
また、テーマによってサイトスピードが非常に重いテンプレートもあり、事前に制作会社には確認をしていただくことをお勧め致します。
- アプリケーションのインストール数に起因
Shopifyの特徴の一つとして、サイトの目的に応じて、サードパーティーで準備されているアプリケーションをインストールすることが出来ます。スマートフォンアプリと同じような仕組みです。例えば、予約販売、定期販売、配送機能の拡充等のアプリが開発会社から提供されています。
しかし、そのアプリケーションは課題が様々。一つは、前段でも述べた、アプリケーションによってサイトスピードが落ちてしまうケース。もう一つは、アプリケーション同士の互換性などです。アプリケーション同士の互換性がないと、一つのアプリに起因してもう一つのアプリが動かないというケースも多々出てきます。
その場合、Shopifyのカスタマーセンターの領域ではなく、アプリ開発会社へ問合せを行い、Shopifyとの連動性チェックや、他のアプリとどの要素が、なぜエラー影響しているのか?という点が分からなくなるのです。
ここまでくると、実際に制作会社もアプリの会社もShopify側も対応しきれない問題が起きます。結果、開発コストのみならず検証作業での外部委託費が高額になります。
こちらは少し話がずれましたが、ぜひご参考までに事前情報として入れていただけると幸いです。
Shipifyのサイトスピードの確認方法
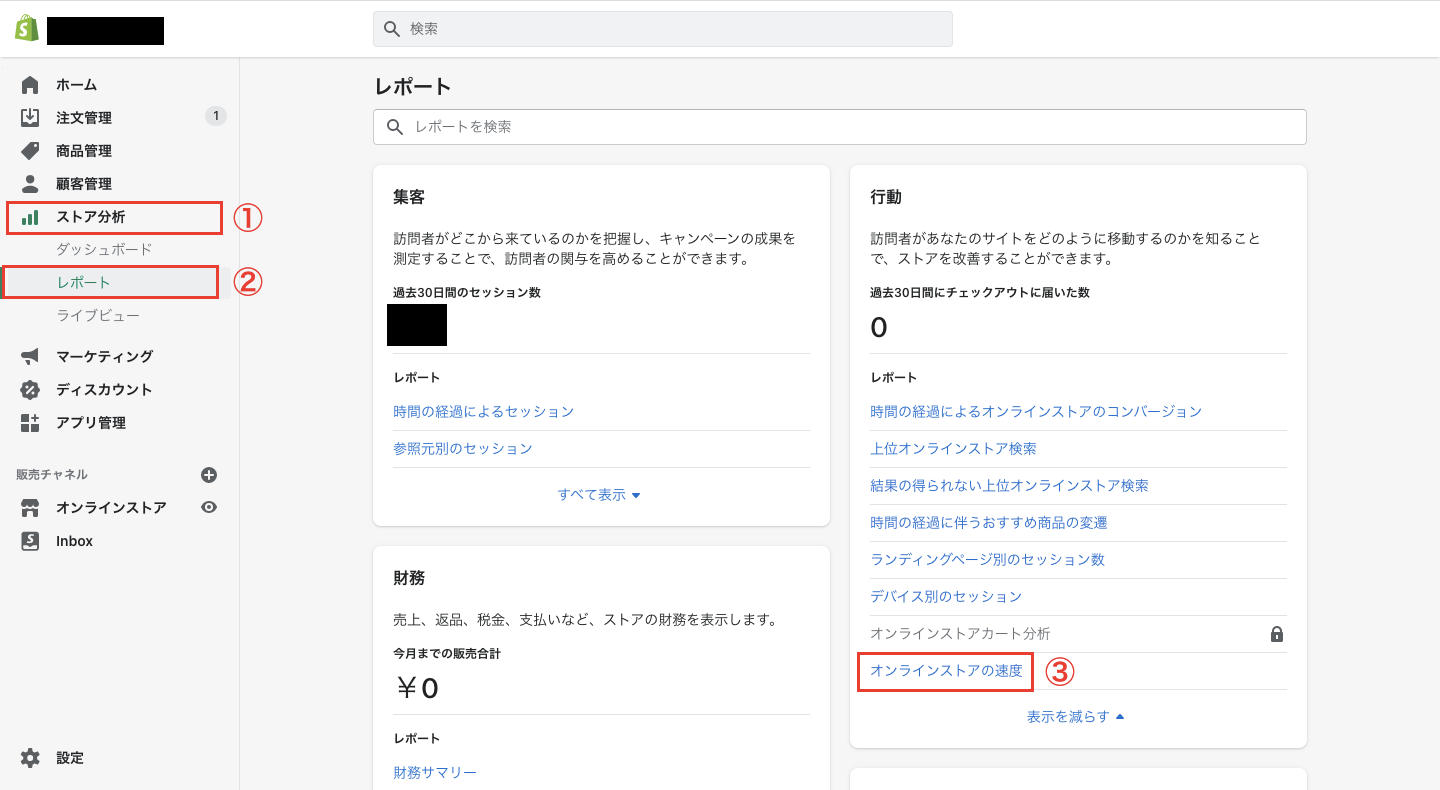
Shopifyの管理画面から「ストア分析 > レポート > オンラインストアの速度」をクリック。
Shopify内で、速度スコアを確認することができ、さらに過去7日間または過去30日間の速度スコアを確認することができます。
Shopifyで比較的サイトスピードが速いとされるテーマ
[ 表示速度が早いテーマ ]
- Simple (無料)
- Editorial
- Boundless (無料)
- Debut (無料)
- Supply (無料)
- OS 2.0 テーマ
※参考記事:practicalecommerce
もちろん、上記のテーマをカスタマイズしたり、アプリケーションインストールに起因する表示速度低下があることもご認識頂ければと思います。
▶ Shopifyテーマ一覧はこちらからご参考ください。
サイト構築後にサイトスピード改善を行うことは非常に工数が発生します。
そのため、制作前にサイトスピードが比較的早いテーマテンプレートを選定することを推奨しています。
今すぐできるサイトスピード改善方法とは?
とはいえ、もうすでに構築済みのお客様も多いのではないでしょうか?
そこで、今から出来るサイトスピード改善箇所について説明をしたいと思います。
- 必要のないアプリケーションと必要なアプリケーションの仕分け
弊社に相談があるクライアント様の管理画面をのぞいてみると使用していないアプリケーションが多数存在しているケースが多く、使ってなれけばOKというわけではなく、インストールされているだけで速度が低下します。使っていないアプリケーションは、出来る限り削除していただくことをお勧めしております。
アプリケーションはできれば10個以内に収めていただき、可能な範囲で少なく運用できる方法を考えてください。
- アプリケーションの選択
次にアプリケーションの選択です。例えば、予約販売のアプリにしても複数のアプリケーションが存在します。
アプリケーションによって負荷が大きいもの、少ないものがありますので、事前に制作会社で調査を行ったうえで導入されることをお勧め致します。実際、機能面で使える使えないは重要かもしれませんが、その機能にとらわれCVに影響があると本末転倒です。
- 画像サイズの圧縮
画像サイズはどのECカートにおいても、サイトスピードに大きく影響されます。
また不要な画像ファイルが登録されている場合も影響をうけますので、画像についても整理しながら運用されることを推奨しております。Shopifyのアプリケーションでも画像のリサイズや容量削減などが出来るものもありますので是非確認してみてください。
- スライドを少なく設定する
大きな画像を使用するファーストビューエリアのスライダー枚数が多いと、画像解像度も大きく、容量も大きいことから表示速度に影響されます。通常スライダーは3枚ほどがいいとされているため、出来る限りスライダー使用に制限をかけておくことをお勧め致します。
- 不要なコードを削除する
ここでは、少しShopifyを触れる方の対応になりますが、Shopifyのliquidというコードを触れる方であれば、不要コードの削除を行うことでサイトスピード改善につながります。
またアプリのインストール、アンインストールの際に、アプリのコードが残るケースもあるため、随時削除を頂くとサイトスピード改善につながります。
- クイックビューを利用する
ユーザーの遷移設計の一つでもある、クイックビュー機能の活用を行うことで表示速度の改善が期待できます。
クイックビューはページを遷移せずに、ポップアップ等で素早く情報を表示することができるため、ユーザーからしても素早く情報取得が行われ、CV改善にも役に立つ手法です。但し、クイックビューを使いすぎてもユーザーから見た時に見にくいサイトになってしまう可能性もあるため、適所に利用されることをお勧め致します。
弊社のShopifyサイトスピード改善実績
弊社が担当しているクライアント様の一例をご紹介します。
該当クライアント様では弊社はコンサルティングを行っており、サイトリニューアルをShopifyでおこなうプロジェクトは別で稼働されておりました。
実際にリニューアル後の、SEO対策やユーザー遷移設計などは弊社が請け負いましたが、サイトスピードが圧倒的な低パフォーマンスでした。
制作会社はShopifyの制作実績が豊富にあり、どのメディアにもShopifyのプロとして活躍している企業です。
そんな制作会社さんが、SEO面、ユーザービリティ面、デザイン面で高いコストを求め、制作をしているのが事実です。
弊社で過去10社以上の駆け込みもありました。
500万~800万で制作したサイトとは思えない出来栄えです。
弊社で実装したサイトスピード改善
某アパレルショップのサイトスピード改善
| デバイス | 改善前 | 改善後 |
| 携帯電話 | 28 | 68(242%改善) |
| デスクトップ | 38 | 98(257%改善) |
上記クライアントに関しては、liquidコードの最適化と、画像サイズ圧縮、アプリケーションコードの最適化により大幅な改善が出来ました。
実際、大手Shopify制作会社に問合せを行い、実装依頼も行ったのですが、調査費用が発生し、かつ実装費用は別途とのことで、自社エンジニアで対応した結果となります。
Shopifyにお困りごとがあればぜひ弊社に一度お問合せください。
弊社では英語が話せるスタッフが常駐し、Shopifypartnerとしても活動しております。
社内リソースと外部の海外パートナーと連携し、Shopify全体の設計、構築、制作、カスタマイズ、アプリケーション開発まで実装が可能となっております。
また、他社で高額なお見積りが出ている場合もありますが、弊社では適正価格でお届けいたします。
Shopifyはノーコードで制作が出来るとは言え、Webに詳しくないと分からない点が多々出てきます。ミニマムのご予算で出来る範囲のことを最大限ご提供出来ることも弊社の強みとしています。
是非、Shopify制作をお考えの際は、お問合せくださいませ。